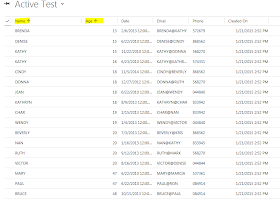
In CRM when creating view, CRM UI is allowing to sort view
by only two columns.
User can sort views by multiple columns when it views opens
and by using [SHIFT + click] on multiple columns.
When we want to sort
view by multiple columns when it opens, then need to export customization and
need to made changes in customization xml.
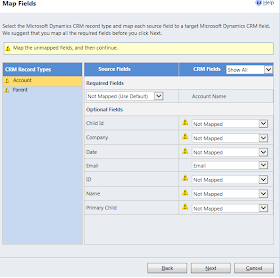
Step 1: Export
customization of entity whose view want to sort by more than two columns.
Step 2: Extract and open customization.xml file in Visual
studio or XML editor.
Step 3: In the Customization.xml look for Savedquery section
for your entity.
Step 4: Find Savedquery of view which you want to sort by
more than two columns.
Saved Query has
LocalizedName tag which gives view name.
Step 5: To sort by more column we need to modify fetchxml of
saved query.
General saved query fetch xml will be like
<fetchxml>
<fetch version="1.0" mapping="logical">
<entity name="edm_test">
<attribute name="edm_name" />
<attribute name="createdon" />
<order attribute="edm_name" descending="false" />
<order attribute="new_age" descending="false" />
<filter type="and">
<condition attribute="statecode" operator="eq" value="0" />
</filter>
<attribute name="new_phone" />
<attribute name="new_email" />
<attribute name="new_date" />
<attribute name="new_age" />
<attribute name="edm_testid" />
</entity>
</fetch>
</fetchxml>
To sort by more columns add order tag as
Final fetchxml will be
<fetchxml>
<fetch version="1.0" mapping="logical">
<entity name="edm_test">
<attribute name="edm_name" />
<attribute name="createdon" />
<order attribute="edm_name" descending="false" />
<order attribute="new_age" descending="false" />
<order attribute="new_phone" descending="false" />
<filter type="and">
<condition attribute="statecode" operator="eq" value="0" />
</filter>
<attribute name="new_phone" />
<attribute name="new_email" />
<attribute name="new_date" />
<attribute name="new_age" />
<attribute name="edm_testid" />
</entity>
</fetch>
</fetchxml>
Step 6: Save customization.xml file, import and publish.