I had an requirement, when contact has phone number, then show Make a Call custom button.
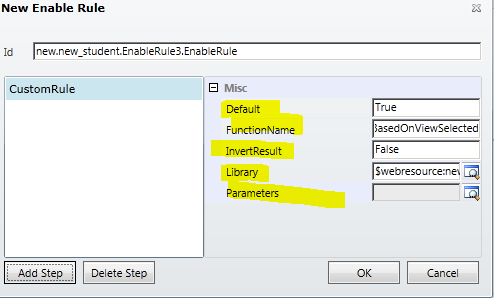
To fulfill this requirement, I created custom button and added action and enable rule to custom button.
In my button enable rule I am checking for Phone number attribute, if it has value then show button other wise hide button. My JavaScript function is
This is working fine, when contact record has phone number in record and when that record opened button was shown.
But now requirement changed, customer wants to show button, as soon as Phone number entered.
If want to show button as soon as phone number entered, means I need to either save contact record or need to refresh ribbon.
I cannot save contact record because, there might be some other required attributes are missing.
Now only option is to refresh ribbon. Till CRM 2016, there is not any supported method to refresh ribbon. In MS CRM 2016, now we have JavaScript method to refresh ribbon, This method solved my problem.
I created one JavaScript method and calling on phone number OnChange event to refresh ribbon.
No Phone number - No Make a Call button
With Xrm.Page.ui.refreshRibbon(); method, you can show / hide any button based on attribute value.
To fulfill this requirement, I created custom button and added action and enable rule to custom button.
In my button enable rule I am checking for Phone number attribute, if it has value then show button other wise hide button. My JavaScript function is
whenToShowMakeACall:
function () {
var phoneNo = Xrm.Page.getAttribute('telephone1').getValue();
if (phoneNo != null)
return true;
else
return false;
},
This is working fine, when contact record has phone number in record and when that record opened button was shown.
But now requirement changed, customer wants to show button, as soon as Phone number entered.
If want to show button as soon as phone number entered, means I need to either save contact record or need to refresh ribbon.
I cannot save contact record because, there might be some other required attributes are missing.
Now only option is to refresh ribbon. Till CRM 2016, there is not any supported method to refresh ribbon. In MS CRM 2016, now we have JavaScript method to refresh ribbon, This method solved my problem.
I created one JavaScript method and calling on phone number OnChange event to refresh ribbon.
refreshRibbonNavigation:
function () {
Xrm.Page.ui.refreshRibbon();
},
When phone number, showing Make a Call button
With Xrm.Page.ui.refreshRibbon(); method, you can show / hide any button based on attribute value.