Some time in order needs to products with certain Quantity, if product added below certain Quantity, then need to stop user from creating quote.
I am doing this functionality using JavaScript.
In this example I am using crmFetchkit.js. this kit is available on http://crmtoolkit.codeplex.com
Here are steps
1. Create JavaScript web resource and add following code in JavaScript.. I created Js web resource with name Quote.js
In this script I am using FetchXML to retrieve products from Quote. To generate FetchXML, easiest option is using Advanced find.
2. Add latest jquery library in form library
3. Add CrmFetchkit.js web resource in Form library
4. Add Quote.Js in form library
I am doing this functionality using JavaScript.
In this example I am using crmFetchkit.js. this kit is available on http://crmtoolkit.codeplex.com
Here are steps
1. Create JavaScript web resource and add following code in JavaScript.. I created Js web resource with name Quote.js
In this script I am using FetchXML to retrieve products from Quote. To generate FetchXML, easiest option is using Advanced find.
2. Add latest jquery library in form library
3. Add CrmFetchkit.js web resource in Form library
4. Add Quote.Js in form library
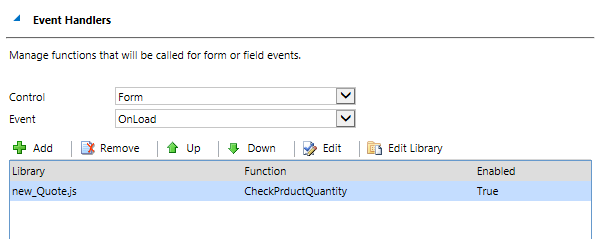
5. Call CheckPrductQuantity with product name as parameter function onLoad and OnSave event of Form.
6. Save and publish your form.
7. Now if product added with quantity less than 5, it will show message as below.