Sometimes we need to hide some button based
on view selected.
CRM doesn’t have this functionality, and
there is not supported way to achieve this. With small unsupported JavaScript
code you can easily hide ribbon buttons based on view selected.
To do this, need to add Enable rule to
button command.
I am using Ribbon workbench to add Enable
Rule.
1. If want to hide
custom button then select button command, and click on Enable rules
If want to hide
existing CRM button then need to customize button command, and then add Enable
rule.
2. Add new Enable rule
to command
3. Add Step to Enable
rule and select Custom JavaScript Rule
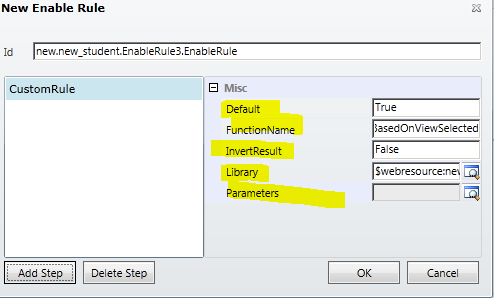
4. Set properties to
javascript rule as
Default : True
FunctionName: HideButtonBasedOnViewSelected
InvertResult: False
Library: select JavaScript
library where HideButtonBasedOnViewSelected function code is.
Parameters: Need
one parameter to HideButtonBasedOnViewSelected function,
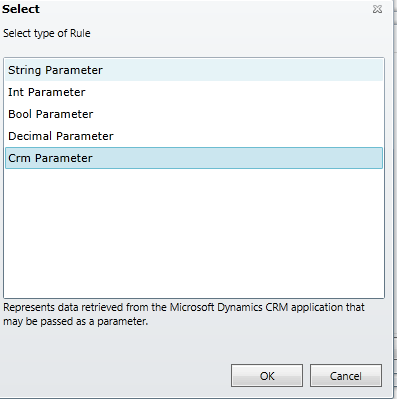
Add Crm parameter,
and set parameter value as SelectedControl
5. Now save and upload
changes to CRM, and publish changes.
6. JavaScript code required
to hide button is
for CRM 2013
for CRM 2013
function HideButtonBasedOnViewSelected (selectedCtrl) {
var view = selectedCtrl.get_$1X_3();
var query = view.selectedViewName;
if (query == 'Your View Name') {
return false;
}
else
return true;
}
For CRM 2015
function HideButtonBasedOnViewSelected (selectedCtrl) {
var query = selectedCtrl.get_viewTitle();
if (query == 'Your View Name') {
return false;
}
else
return true;
}
To get selected view name need to use some unsupported JavaScript.
"selectedCtrl.get_$1X_3();" or "selectedCtrl.get_viewTitle()"
This is giving all details about selected view and default view
of this grid.
Here I am hiding button for all views except view name is "Active Students - 2015"
For CRM 2013:
For CRM 2013:
var view = selectedCtrl.get_$1X_3();
var query = view.selectedViewName;
if (query != 'Active Students -
2015') {
return false;
}
else
return true;
}
For CRM 2015:
For CRM 2015:
var query = selectedCtrl.get_viewTitle();
if (query != 'Active Students - 2015') {
return false;
}
else
return true;
}
Enroll button is visible only for Active student -2015 view.