Sometimes we need to hide some button based
on view selected.
CRM doesn’t have this functionality, and
there is not supported way to achieve this. With small unsupported JavaScript
code you can easily hide ribbon buttons based on view selected.
To do this, need to add Enable rule to
button command.
I am using Ribbon workbench to add Enable
Rule.
1. If want to hide
custom button then select button command, and click on Enable rules
If want to hide
existing CRM button then need to customize button command, and then add Enable
rule.
2. Add new Enable rule
to command
3. Add Step to Enable
rule and select Custom JavaScript Rule
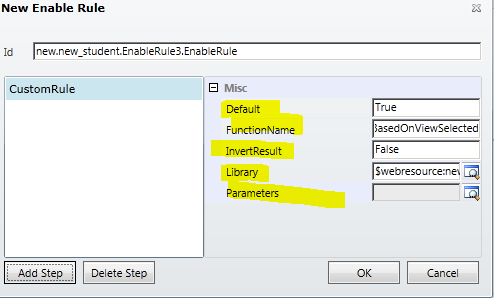
4. Set properties to
javascript rule as
Default : True
FunctionName: HideButtonBasedOnViewSelected
InvertResult: False
Library: select JavaScript
library where HideButtonBasedOnViewSelected function code is.
Parameters: Need
one parameter to HideButtonBasedOnViewSelected function,
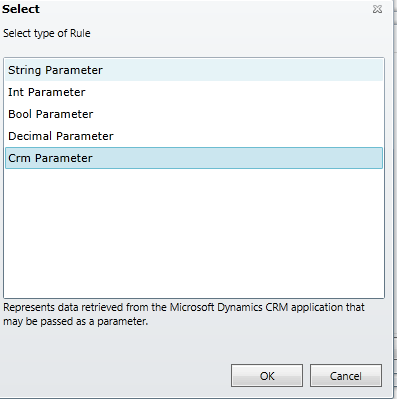
Add Crm parameter,
and set parameter value as SelectedControl
5. Now save and upload
changes to CRM, and publish changes.
6. JavaScript code required
to hide button is
for CRM 2013
for CRM 2013
function HideButtonBasedOnViewSelected (selectedCtrl) {
var view = selectedCtrl.get_$1X_3();
var query = view.selectedViewName;
if (query == 'Your View Name') {
return false;
}
else
return true;
}
For CRM 2015
function HideButtonBasedOnViewSelected (selectedCtrl) {
var query = selectedCtrl.get_viewTitle();
if (query == 'Your View Name') {
return false;
}
else
return true;
}
To get selected view name need to use some unsupported JavaScript.
"selectedCtrl.get_$1X_3();" or "selectedCtrl.get_viewTitle()"
This is giving all details about selected view and default view
of this grid.
Here I am hiding button for all views except view name is "Active Students - 2015"
For CRM 2013:
For CRM 2013:
var view = selectedCtrl.get_$1X_3();
var query = view.selectedViewName;
if (query != 'Active Students -
2015') {
return false;
}
else
return true;
}
For CRM 2015:
For CRM 2015:
var query = selectedCtrl.get_viewTitle();
if (query != 'Active Students - 2015') {
return false;
}
else
return true;
}
Enroll button is visible only for Active student -2015 view. 








Am on CRM 2015 online. Applied your code and got this error:
ReplyDeleteobject doesn't support property or method 'get_$1X_3
How to overcome it?
Tiong
As this part of code is unsupported JavaScript, Microsoft changed this method.. In CRM 2015 you will get view name like
ReplyDeletevar query = selectedCtrl.get_viewTitle();
Try using this.
Life is full of many challenges. Challenges that will make you or break you depending on how you handle it. Visit my site for more updates. God Bless to your site.
ReplyDeleten8fan.net
www.n8fan.net
Nice information and most powerful and useful
ReplyDelete(Q)What about based on form.
Reply me soon
Hi Siva,
Deleteyou can use same technique for form. you can get current form name, and based on form name you can show/ hide button
function HideButtonBasedOnForm() {
var formDetails = Xrm.Page.ui.formSelector.getCurrentItem;
var formLabel = formDetails.getLabel();
if (formLabel != 'Active Students - 2015') {
return false;
}
else
return true;
}
for more details, please check
https://msdn.microsoft.com/en-us/library/gg309560.aspx
Hi Mahadeo
ReplyDeleteThis article was very helpful, I'm working on CRM 2015 and it is valid. We are upgrading to D365 next month. Will the JavaScript code be still valid for D365?
Thank you
Use thie code for Dynamics 365 for Customer Engagement Version 9.0+
ReplyDeleteribbon button configuration same the foregoing
selectedCtrl.getCurrentView(): Xrm.LookupObject
entityType: "savedquery"
id: "{00000000-0000-0000-00AA-000010001001}"
name: "999.exampleView"
__proto__: Object
good luck
For D365 , i tried this code but not working.
DeleteCan you give complete set of code as this code is not working
selectedCtrl.getCurrentView(): Xrm.LookupObject
entityType: "savedquery"
id: "{00000000-0000-0000-00AA-000010001001}"
name: "999.exampleView"
__proto__: Object
THANK YOU FOR THE INFORMATION
ReplyDeletePLEASE VISIT US
CRM Solutions
For Dynamics 365
ReplyDeleteenableRule: function (selectedCtrl) {
debugger;
var idView = "{......}";
var selectedView = selectedCtrl._viewSelector.getCurrentView();
if (selectedView) {
if (selectedView.id === idView)
return true;
else
return false;
} else {
return false;
}
}
Use below for Dynamics CE Online
ReplyDeletevar Viewid = "{59ab8505-d218-ef11-9f89-0022481fef16}";
return primaryControl.getViewSelector().getCurrentView().id.toLowerCase() === Viewid.toLowerCase();