Scenario:
I have different Cars in system, and cars has different categories, when one car record is opened, I want to show all other cars of same category in sub grid.
Main thing is that there is not any relationship between cars.
Basically need to filter sub grid dynamically based on category of current record and show related records.
Resolution:
To achieve this there is not fully supported way, so I did using unsupported way..
1. Add Sub grid on form for car entity.
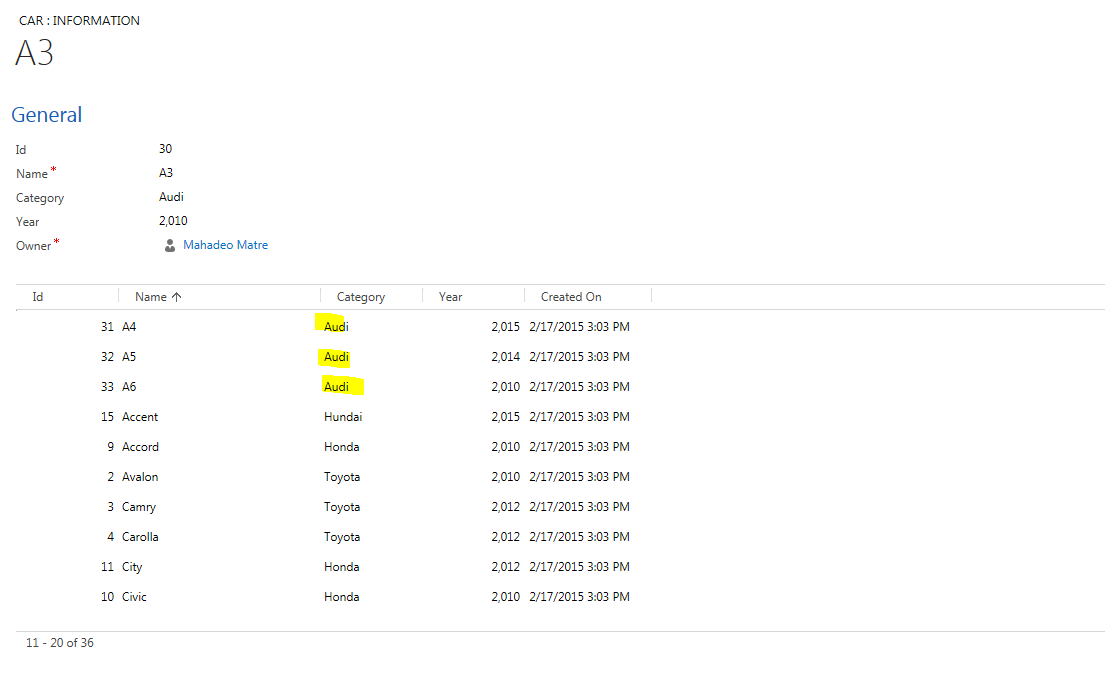
When adding sub grid, make sure initially show all records.
I have different Cars in system, and cars has different categories, when one car record is opened, I want to show all other cars of same category in sub grid.
Main thing is that there is not any relationship between cars.
Basically need to filter sub grid dynamically based on category of current record and show related records.
Resolution:
To achieve this there is not fully supported way, so I did using unsupported way..
1. Add Sub grid on form for car entity.
When adding sub grid, make sure initially show all records.
2. Add JavaScript web resource in Form library
3. Add following code in JavaScript Web resource
4. Save form and publish.
5. Now form subgrid is showing only related records based on category