Scenario:
I have different Cars in system, and cars has different categories, when one car record is opened, I want to show all other cars of same category in sub grid.
Main thing is that there is not any relationship between cars.
Basically need to filter sub grid dynamically based on category of current record and show related records.
Resolution:
To achieve this there is not fully supported way, so I did using unsupported way..
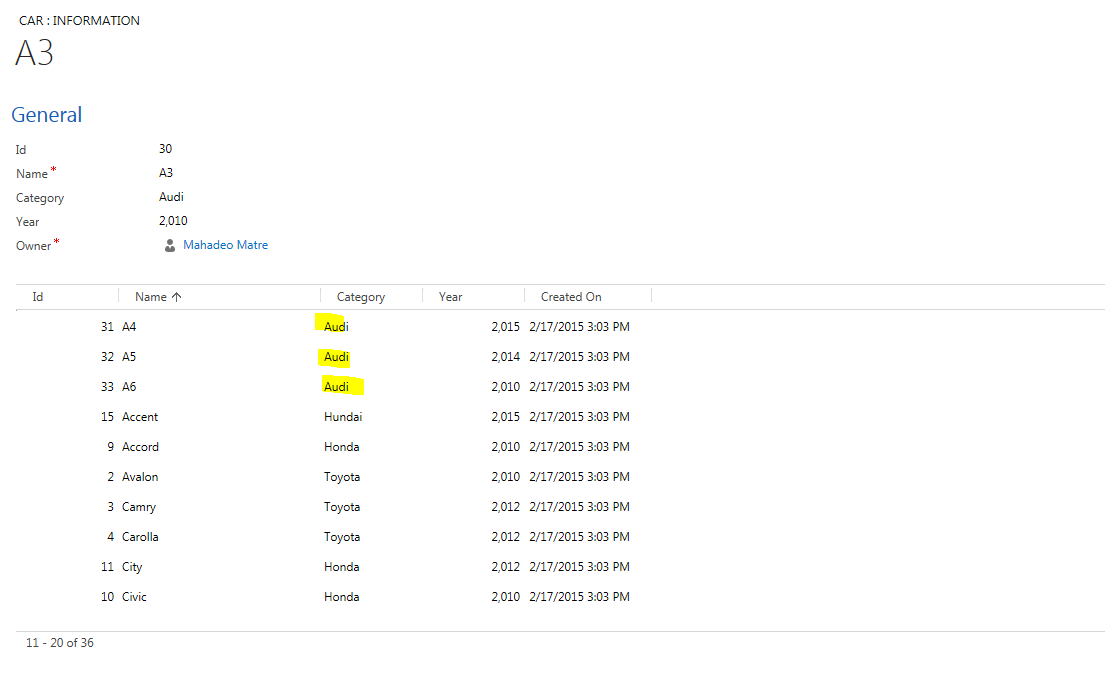
1. Add Sub grid on form for car entity.
When adding sub grid, make sure initially show all records.
I have different Cars in system, and cars has different categories, when one car record is opened, I want to show all other cars of same category in sub grid.
Main thing is that there is not any relationship between cars.
Basically need to filter sub grid dynamically based on category of current record and show related records.
Resolution:
To achieve this there is not fully supported way, so I did using unsupported way..
1. Add Sub grid on form for car entity.
When adding sub grid, make sure initially show all records.
2. Add JavaScript web resource in Form library
3. Add following code in JavaScript Web resource
4. Save form and publish.
5. Now form subgrid is showing only related records based on category



It appears this no longer works after CRM 2015 Update 1.
ReplyDeleteIn the past, one could use Xrm.Page.getControl(“grid”).control.SetParameter(“fetchXML”,fetchxml).
In CRM 2015 the object returned by getControl could not be used to update fetchxml, but one could use document.getElementById(“grid”).control.SetParameter(“fetchXML”, fetchxml) instead.
After Update 1, it appears that DOM scripting is no longer supported - any DOM references in a function result in the function not being parsed properly "function XYX is undefined".
Does anyone have any idea how to filter a subgrid in JS after CRM 2015 Update 1.
Hi Doug,
ReplyDeleteI haven't checked my code with CRM 2015 Update 1..
It might be DOM scripting is no longer supported as you mentioned.
There are some new methods introduced for subgrid in update 1.. you might use those to change / filter subgrid records.
Write scripts for subgrids
[https://msdn.microsoft.com/en-us/library/dn932137.aspx]
Grid objects and methods
[https://msdn.microsoft.com/en-us/library/dn932126.aspx]
Thanks,
Mahadeo
Hi,
ReplyDeleteI am following your example..
I have same scenario like yours.and I am using CRM 2015
I have facing some problems.
objSubGrid.control.SetParameter("LayoutXml", LayoutXml);
Here i am not getting -----TypeError: objSubGrid.control is undefined
TypeError:Unable to get property 'setparameter' of undefined or null Reference ---IE
can you help me?
How can i add subgrid on form using my code..?
ReplyDeleteHi, I am trying to add a link entity column to the subgrid but nothing get displayed in that column. I have tried to set the layoutxml but still the same problem.
ReplyDeleteHi, I have the same problem. Did you find a solution by now ?
DeleteCan we do this with using any unsupported code like
ReplyDeletevar objSubGrid = document.getElementById("RelatedCars");?
Hi this example is not working in crm 2016. Can you please tell me how can I do this same for crm 2016
ReplyDeleteYeah For Me as well, in CRM 2016 Online, This SetParameter method is not working. Any suggestions will be really appreciated.
ReplyDeleteEmail ID : amitghadge2608@outlook.com
Hello,
ReplyDeleteI had the same problem with a subgrid that needed to be filtered based on a lookup value from form. The way I did this was to crate a Quick View form on which I added the subgrid and added this quick view on form.
So in your case:
- create a view on cars having your layout and open statecode
- create a Quick View form for Cars Entity
- add the Cars subgrid on the Quick View form using the view on the first step
- add the quick view form on the form where you want the filtered subgrid
- select the Category Field when asked for which field you want to add the quick view form.
This workaround helps if you have only one lookup value for filtering.
Below code works on CRM 2016. The trick is to add filter clause ActivitiesByStatusChart.control == null in IF condition.
ReplyDeletevar ActivitiesByStatusChart = window.parent.document.getElementById("ActivitiesByStatus");
//If this method is called from the form OnLoad, make sure that the grid is loaded before proceeding
if (ActivitiesByStatusChart == null || ( ActivitiesByStatusChart.control == null ) ) {
//if (offersGrid == null || offersGrid.readyState != "complete" ) {
//The subgrid hasn't loaded, wait 1 second and then try again
setTimeout('AdjustChartsOfActivitesForCampaign()', 1000);
return;
}
//var campaignid = Xrm.Page.getAttribute("campaignid").getValue();
var campaignid = Xrm.Page.data.entity.getId();
AllActivitesForCampaignFetchXML = AllActivitesForCampaignFetchXML.replace( "[CAMPAIGNID]", campaignid );
//Inject the new fetchXml
ActivitiesByStatusChart.control.SetParameter("fetchXml", AllActivitesForCampaignFetchXML);
//Force the subgrid to refresh
ActivitiesByStatusChart.control.refresh();
thanks
DeleteThis comment has been removed by the author.
ReplyDelete